Most games have to work on different sized screens. This can be different size phone or tablet screens, resized browser windows, display resolutions, and so on. Even fixed-size games running embedded in a page can switch in to fullscreen mode, which means they still need to support different size displays.
This means almost every game should have a way to support multiple screen sizes, whether intended for desktop or mobile. This tutorial will cover the basics of supporting multiple screen sizes.
Letterbox scaling
By default, Construct uses letterbox scale fullscreen mode. This means the game is stretched up to fill the available space, and shows black bars down the sides if it doesn't fit exactly. As a result it keeps the same aspect ratio and viewport size. Generally this is a good default and it works well with many kinds of games. However it's worth considering the alternatives, and this tutorial has extra advice even if you keep the default.
Target aspect ratios, not resolutions
A common misconception is that you need to target a specific resolution, like 1280x720. However there are a huge range of resolutions in common use. It's much better to pick an aspect ratio, then scale the game to fit that. For example, instead of specifically targeting the 1280x720 display size, target the 16:9 aspect ratio. (Just enter any 16:9 resolution for the viewport size in Project Properties. Construct displays the aspect ratio below it.) The default letterbox scale fullscreen mode will scale the game so it fills any 16:9 resolution. If the display is not 16:9 then black bars appear down the sides, which helps prevent unintended display issues like accidentally seeing too much of the level or menu screen. Note if you are designing a pixellated retro-style game, you may want to use Letterbox integer scale instead.
It's possible to support multiple aspect ratios, but it involves more work. This tutorial will cover some of the ways you can do that.
Using a fullscreen mode
In Project Properties, you can change the Fullscreen mode property to adjust the fullscreen behavior.
Off
With Fullscreen mode set to Off, the game appears at a fixed size given by the project Viewport size. This won't adjust to different size screens at all: the game always appears the same size.
 Fullscreen mode 'Off'
Fullscreen mode 'Off'The game canvas is aligned to the top-left of the available space. This is generally only suitable for exporting with Web (HTML5) intended for embedding with an iframe element. Many exporters such as Android and iOS will require that you use a different fullscreen mode, since this mode is not suitable for displaying in a mobile app.
Additionally if you use the Browser object's Request fullscreen action, the game will still be scaled to fit a range of possible display sizes. So using this mode does not necessarily mean you don't need to worry about fullscreen scaling at all.
Scale inner
The Scale inner fullscreen mode scales up the game to fill the available space, but if the aspect ratio is different, it cuts off parts of the view.
 Fullscreen mode 'Scale inner'
Fullscreen mode 'Scale inner'Notice in the example above, the "Score" text is no longer visible. It's like seeing a narrow bar across the viewport of the game. There are ways to fix this (see page 2 of this tutorial), but it can be difficult to get right: depending on the aspect ratio, some content you want to be visible may end up hidden. You'll need to test carefully with a range of display sizes to check how this works with your game. However using this mode you can support a range of aspect ratios - notice how the entire available space is used for the game content, and no black bars are shown.
Scale outer
The Scale outer fullscreen mode works like Scale inner, but if the aspect ratio is different, it shows more of the layout instead. It's like using Letterbox scale mode, but instead of black bars down the sides you see more of the game. This has the side effect of sometimes displaying more than the viewport size or even layout size.
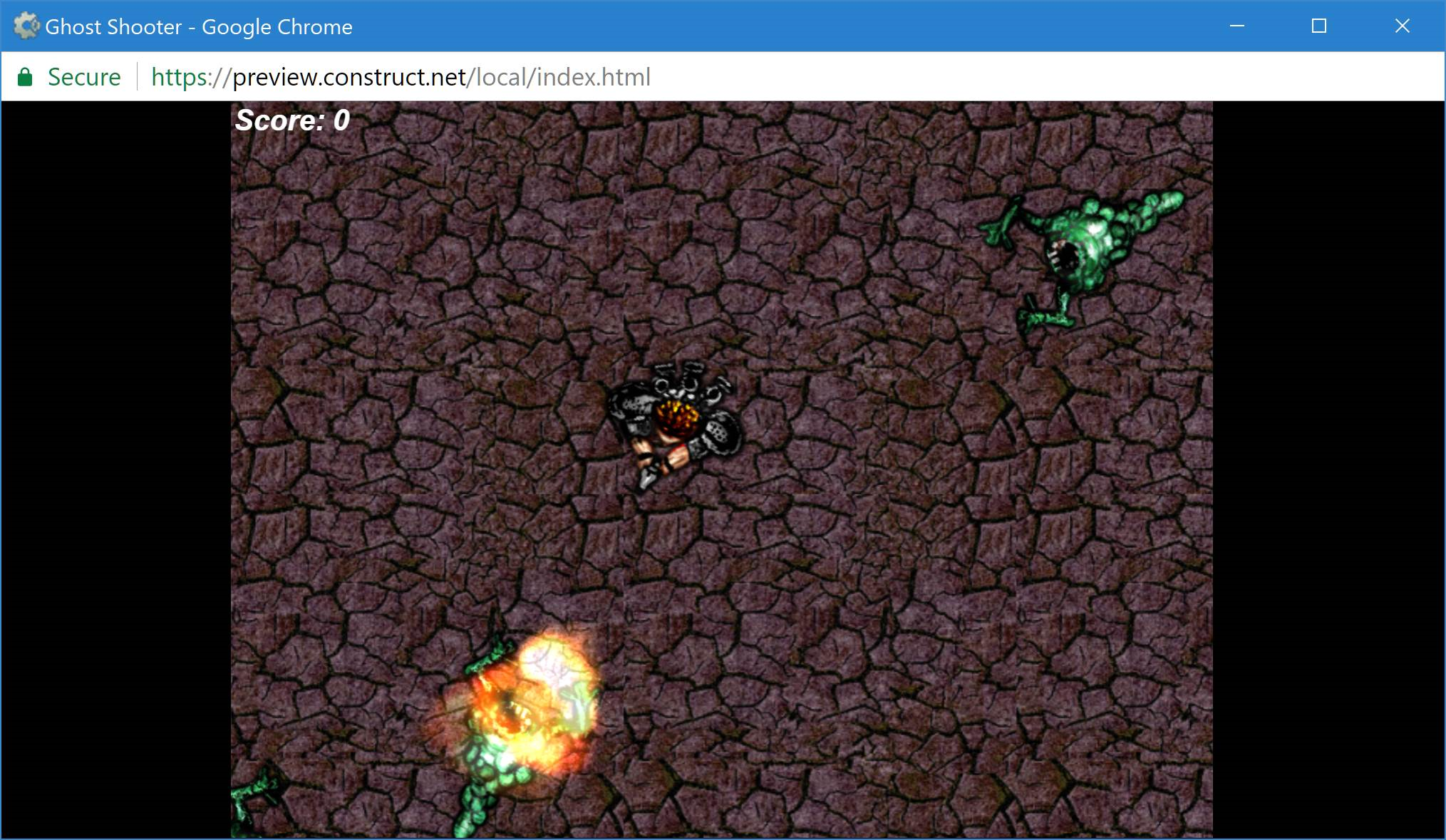
 Fullscreen mode 'Scale outer'
Fullscreen mode 'Scale outer'Notice in the example above, the "Score" text now appears nearer the middle of the screen, instead of aligned to the left of the screen. This is because Scale outer is displaying more of the layout instead of cutting off the view like Scale inner does. This also means the player can see monsters from further away, since more of the layout is visible - which can impact the fairness of the game! Letterbox mode would have covered up this area with black bars, ensuring consistency of the gameplay.
One of the main problems with Scale outer is that at extreme aspect ratios, you can even end up seeing content outside the layout. An example of this is shown below.
 Extreme aspect ratio with 'Scale outer'
Extreme aspect ratio with 'Scale outer'The white area to the right is actually outside the layout. This can have unintentional consequences like offscreen objects becoming visible, or seeing enemies pop in to place as they are created supposedly offscreen.
If you are targeting specific devices with non-resizable windows, you can use this mode to support different aspect ratios. However you may need a number of adjustments such as drawing backgrounds bigger than the viewport size to ensure empty space doesn't appear on certain displays. You'll need to thoroughly test the game to ensure nothing unintentional occurs with the game's appearance.
Letterbox scale
Letterbox scale is the default, and simply scales the game to fit the display, while showing black bars down the sides if the aspect ratio does not match.
 Fullscreen mode 'Letterbox scale'
Fullscreen mode 'Letterbox scale'Since black bars appear down the side, it avoids the problem of accidentally showing content that's supposed to be offscreen, or cutting off parts of the view. However the disadvantage is that some users lose some of their viewing area to the black bars. Despite this, Letterbox scale mode can be used for almost any game and have it still work correctly, so is a quick and easy way to support different screen sizes without having to alter it to support different aspect ratios.
Letterbox integer scale
Letterbox integer scale mode is identical to Letterbox scale mode, preserving the aspect ratio, but it also only zooms to an integer scale. For example it will only scale at 1x, 2x, 3x, 4x etc. and never at something like 2.5x. This is important for games using Point sampling (usually retro style) to preserve exact pixel-perfect accuracy when scaling the game. This also means black bars can appear at both the sides and top and bottom.
 Fullscreen mode 'Letterbox integer scale'
Fullscreen mode 'Letterbox integer scale'There's more advice about handling multiple aspect ratios on page 2.