What if you could reduce the download size of your game by as much as 80% with minimal reduction to image quality? This kind of improvement is now possible in the latest version of Construct with the use of lossy spritesheets. Read on to learn more!
About spritesheets
Like most game engines, Construct arranges images on to spritesheets (also known as texture atlases). This is generally done to make things more efficient in multiple ways, ranging from runtime performance to download size. For example, here's a spritesheet for the animation frames of the player's spaceship's default animation only from our venerable Space blaster demo.
See how there are multiple animation frames arranged across a larger single image.
Lossless vs. lossy
Construct has traditionally exported all your main game images in lossless format. This means it preserves the image quality exactly. On the other hand, lossy formats can achieve better compression, but at the cost of degrading the image quality.
Historically the two main image formats Construct supported were PNG which is lossless, and JPEG which is lossy - two formats that have been around since the 90s. However as ever technology continues to advance, and we have new and better formats including WebP and AVIF, both of which support both lossless and lossy compression, and are now widely supported in browsers and now supported in Construct too (which we previously wrote about in our blogs Export smaller projects with WebP images and Video and image improvements in Construct).
Old limitations
A notable downside of JPEG is that it does not support transparency (i.e. it has no support for an alpha channel). If you have an image with transparency and save it as JPEG, it ends up on an opaque black background. This severely limits its usefulness for sprites in games, which very often require transparency - not many images are fully opaque rectangles. Partly as a consequence of this, Construct's only support for lossy images was for photographic-style backgrounds in JPEG format. These were usually large opaque images, and Construct always exported them as individual images - it would never place them on a spritesheet with other images.
Consequently if you took something like an animated sprite and marked it as using lossy images, it would export every frame as an individual JPEG file on an opaque black background. Not a very useful thing to do!
New possibilities
WebP and AVIF are both lossy image formats that also support transparency. This creates an intriguing new possibility: what if we had full spritesheets using lossy compression? This could significantly reduce the download size of an exported project while preserving the alpha channel. So in the beta release r403 we added full support for spritesheeting with lossy images: now you can mark an animated sprite as using lossy images, and instead of individual files you get the same spritesheet with full transparency support, but compressed with a lossy format. You can still choose to export lossy images as JPEG, which still isn't very useful. But things get interesting when you export with WebP or AVIF in lossy mode.
Download size comparison
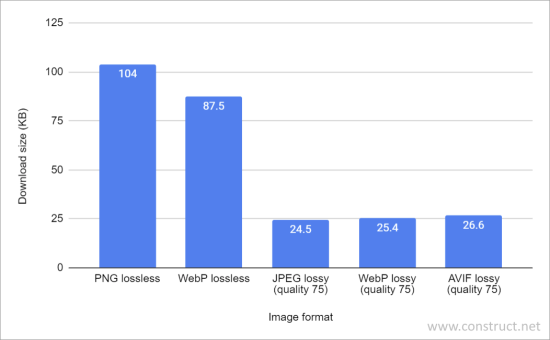
Lossy spritesheets in WebP or AVIF format have full support for transparency and a smaller file size. Let's compare the download sizes of PNG and WebP lossless for the spritesheet we showed earlier, with the JPEG, WebP and AVIF lossy equivalents at an arbitrarily-chosen quality of 75%. All these enable Construct's Optimize images export option, which spends more CPU time to better compress images, including using OptiPNG on PNG images.
 Download size of sample spritesheet with different image formats
Download size of sample spritesheet with different image formatsAn interesting point to note is that different image codecs interpret the quality setting independently. It's possible one format interprets quality 75% as very good quality with a high file size, while another interprets quality 75% as poor quality with a low file size. As it happens, all the lossy images come out around 25 KB, which helpfully means we can compare the image quality with approximately the same file size.
The results show a significant saving: even compared to WebP lossless (which is widely supported and almost always beats PNG), the lossy formats are all about 70% smaller to download.
But what do they look like?
Image quality comparison
Comparing the quality of each spritesheet exported with a lossy format raises a probably uncommonly asked question: what is the stability of lossy formats over a spritesheet? For example if a lossy codec introduces a visual artefact in a different position relative to each animation frame, then when animated the artefact will have the appearance of moving around. On the other hand a more stable format will either keep the artefact in the same place so it's not so noticeable, or make the changes across animation frames subtle enough to not be obvious. I'm not sure that the image codec designers go as far as testing this kind of usage, so it's an interesting area to explore.
Demonstrating the animated results is a bit tricky in a blog post without letting other lossy formats, CDN recompression, or other external factors affect the result. So to best compare them, I've exported the animated sprite above from a simple Construct project that makes it clear to see the result. Open these links to see a live demo of each format in your browser.
A good way to better compare is open multiple browser tabs, and then switch between them to instantly see the difference.
It's important to note these are not using animated image formats - both WebP and AVIF support animated images much like GIF, but in this case, we are using a single spritesheet image, and the game engine is showing an animation by showing a different cropped section of the spritesheet each frame. Using actual animated image formats is not something we've explored.
Image quality is an inherently subjective matter. You can make your own judgement from those comparisons. However, to me, the results are pretty clear:
- JPEG is basically useless here due to the lack of transparency support, but even so, it has significant artefacting which is also unstable, causing a flickering effect especially along edges.
- WebP lossy supports transparency, but the artefacting is only a bit better than JPEG - it's still significant and unstable.
- AVIF lossy is actually pretty impressive. The artefacts are minimal and the stability is good - while it does have a slight shimmer over time, it seems to me to have a more noise-like appearance, a bit like film grain, which makes it less noticeable. AVIF does also have a slight amount of artefacting in the alpha channel, causing faint bands of pixels to appear in areas of transparency (e.g. watch carefully above the right wing).
It's worth noting that WebP lossy still uses lossless compression for the alpha channel. This means it will never show artefacting in the alpha channel - but that means at a given file size it has less space for color data, which means worse artefacting in the colors. Perhaps that was a problem in this test, given all the file sizes happened to be about the same. Still, as with all lossy formats, as long as artefacting is not noticeable, it doesn't really matter. So let's see - is it noticeable in gameplay?
Space Blaster lossy
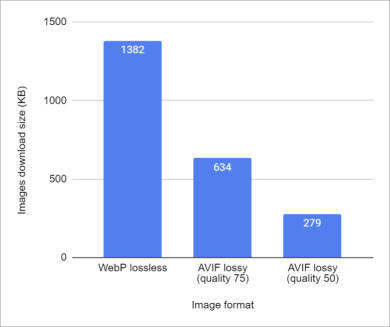
To see how it looks in action, here's Construct's Space Blaster demo game, but exported three times: once lossless for reference (which note still uses lossy for the large photographic background images), then with all the images in the game exported as AVIF lossy, first as quality 75, and then as quality 50 to really test it. First here's the download sizes of all the images in the project with each format.
 Download size of all the images in Space Blaster with different image formats
Download size of all the images in Space Blaster with different image formatsUsing AVIF quality 75 reduces the download size to less than half - and going down to quality 50 reduces it by an impressive 80%. How does it look? Here are the links to try:
To my eye, even with quality 50, it is difficult to distinguish any change in quality anywhere in the game, other than the player's spaceship appearing to flicker a bit if you look closely. I think this is an incredible result for the AVIF format - the entire game is using lossy compression with very high compression, and yet in action it's hard to spot anything much different!
Using it in Construct
You can take advantage of this in Construct by clicking the Image format toolbar button in the image editor to open the Image Format dialog. The toolbar button is shown below.
This dialog lets you choose between lossless and lossy compression, and for lossy compression set the quality level. You can apply changes to individual frames, entire animations, entire objects, or the entire project. Then when exporting, be sure to choose the AVIF format for lossy images. So if you need to save as much download size as possible, you could set the entire project to use a lossy format with high compression - and if you spot any obvious cases where the quality isn't good enough, you can find that object and set just that to use better quality, or even lossless compression if necessary.
Remember that at the time of writing, spritesheeting with lossy formats is only supported in the latest beta releases (r403+). That'll come to a stable release in due course.
Conclusion
AVIF is an incredible image format. You can dial down the file size a great deal and the quality it's still able to preserve is really impressive. It's good enough that even when using spritesheets the artefacting across an animation is hard to notice. It seems a lot better than WebP lossy for this use, and JPEG is a non-starter due to its lack of transparency. Better still, AVIF is now widely supported in all major browsers.
I think this shows there's now a new opportunity to further reduce game download sizes with lossy compression - AVIF lossy can do such a good job, you may well be able to just set an entire game to use AVIF everywhere and get a much smaller download size for little change in image quality. Download size does still matter, with some platforms imposing total download size limits, and of course making web exports quicker to start up. So this is a great new capability that you can use in Construct. We're not sure, but we think we might be the first tool to provide this capability with support for AVIF.
I think this also demonstrates sometimes it's worth revisiting long-held assumptions: JPEG has been around so long that lossy formats seem to have become synonymous with lack of transparency or ugly artefacts. However now we have AVIF this assumption is no longer true: we can have transparency and good quality even with a lossy format. Perhaps the new standard should be to start with lossy images and only improve quality where necessary! There's also the JPEG XL format which looks even more advanced than AVIF, but hasn't yet gained support in all major browsers - if it did, it looks like it would have even better results (perhaps even for lossless images too).
With Construct we're keen to take advantage of the benefits of the web platform and use it to make even more efficient and optimized games and animations. This shows how the web platform continues to deliver, and perhaps even overtake other tools - is your tool still stuck using PNG and JPEG? Technology has moved on, and we're making the most of it with Construct! Take a look at our releases list and try it for yourself with our latest beta release.