Thanks for choosing Construct 3! Let's get started making your first game. We'll be making the Spell Caster demo game. You'll learn everything you need to know to make a simple game - from layers to the event system!
Alternative platform tutorial
This guide will make a top-down shooter style game. Want to start with a platform game instead? Try the other beginner tutorial How to make a platformer game.
See the finished game
It's helpful to know what we're heading towards, so click here to open the finished game. Once it loads, click the Preview button (shown circled in red below) to run it and try it out.
Then you can see what we're aiming for: a player who looks at the mouse, moves with arrow keys, and casts spells at goblins with the mouse.
When you're done, close the preview and press reload in your browser so Construct 3 restarts. This is so we can start the rest of the tutorial from a clean slate.
Asking for help
If you get stuck or have a question, the best place to go is to our forums. We've disabled comments for this tutorial because they're easily missed - you're more likely to get a response on the forum.
Getting started
If you're not already looking at a fresh copy of Construct 3, visit editor.construct.net. That's right, Construct 3 runs right in your browser! There is nothing to install or set up. If you see an error, check the system requirements page, you might need to update your browser or system.
Create a new project
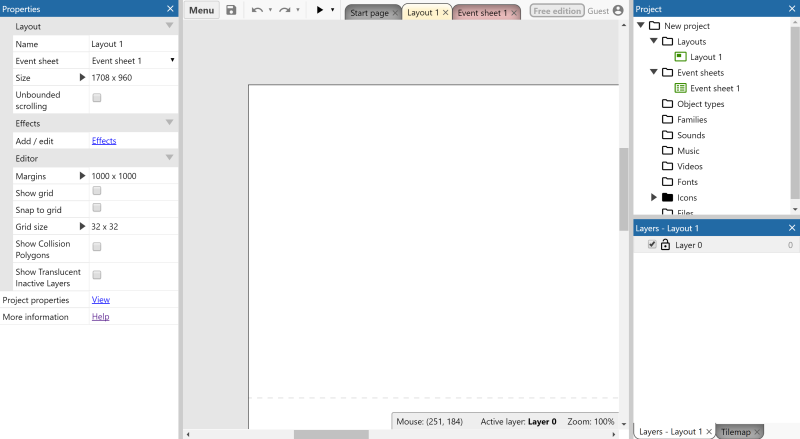
Click the New project button. A dialog will appear asking for some details. You don't have to change anything, but you can type in a name for your project if you like (how about My super awesome game?). Click Create and you should see a new empty project something like this.
 A new empty project in Construct 3
A new empty project in Construct 3The main view in the middle of the screen is the layout view. This is the design view where you create and position objects. Think of a layout like a game level or menu screen. In other tools, this might have been called a room, scene or frame.
Adding objects
Let's add the objects our game will need. The first is the background.
Tiled Background
An easy way to make a background is to repeat an image over the layout. The Tiled background object can do this for us. First, here's your background image - right click it and save it to your computer somewhere:
Now, double click a space in the layout to create a new object. (Later, if it's full, you can also right-click and select Insert new object.) Once the Create new object dialog appears, double click the Tiled Background object.
The mouse will turn in to a crosshair for you to indicate where to place the object. Click somewhere near the middle of the layout. The image editor now opens for you to draw or import the image to tile. Let's import the background image you saved earlier. Click the folder icon to load an image from your computer, find where you downloaded the file to, and select it.
Close the image editor by clicking the X in the top-right. Now you should see your tiled background object in the layout. Let's resize it to cover the entire layout. Make sure it's selected, then the Properties Bar on the left should show all the settings for the object, including its size and position. Set its position to 0, 0 (the top left of the layout), and its size to 1708 x 960 (the size of the layout - this is the default size, based on twice the size of the viewport).
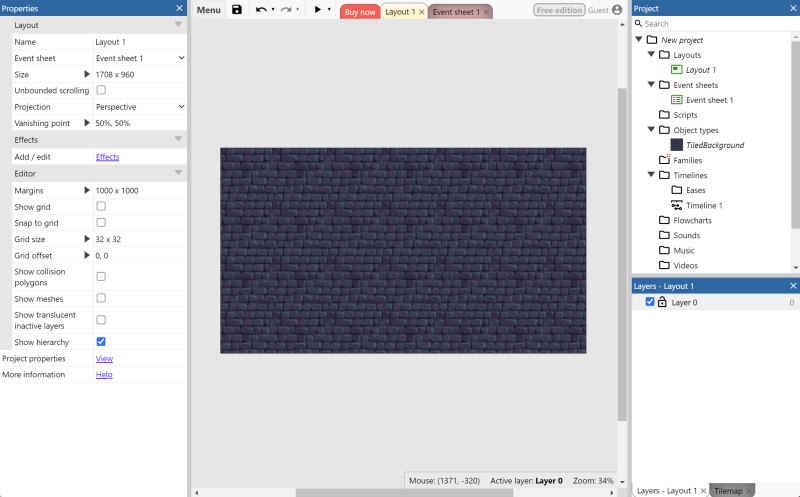
Let's survey our work. Hold Control and scroll the mouse wheel down to zoom out. Alternatively, right-click and select View►Zoom out a couple of times. You can also hold Space bar, or the middle mouse button, to pan around. Neat, huh? Your tiled background should cover the entire layout now:
 Zoomed out view of layout
Zoomed out view of layoutHit Ctrl + 0 or right-click and select View►Reset zoom to return to 1:1 view.
(If you're impatient like me, click the Preview button in the main toolbar - the preview window should pop up showing your tiled layout! Woo!)