A few years ago we introduced JavaScript coding in Construct. It's consistently the most popular programming language in the world according to StackOverflow's developer survey, being a feature-rich language with exceptional performance that far outperforms other languages like GML. But that's not enough! We're pleased to announce we've gone even further and added support for TypeScript, which retains all the many benefits of JavaScript while significantly improving the development experience. TypeScript is also gaining in popularity, coming in as the #5 most popular language in the StackOverflow developer survey.
What is TypeScript?
TypeScript is an extension of JavaScript that adds static types. This helps you write code correctly and provides professional tooling like precise autocomplete. TypeScript code compiles to JavaScript, which amounts to just deleting all the type annotations, and so has all the same extensive features and outstanding performance as JavaScript.
As a simple demonstration of the difference between TypeScript and JavaScript, see the code snippet below. The TypeScript function adds type annotations to indicate that the function parameters are numbers, as opposed to theoretically being able to be anything at all in JavaScript.
That's a simple example - TypeScript goes much further, with type annotations for classes, properties, methods, and even generics.
How does it work in Construct?
Construct now provides comprehensive official type definitions for its entire API, as well as the details specific to your project. Then you can use an external code editor with TypeScript support, like the free Visual Studio Code (aka VS Code), to edit script files used by Construct. It's so good, we use VS Code to build Construct itself! (And it's also built with web technology being based on the Chromium browser engine, and written in TypeScript itself, which highlights the robustness of these technologies.)
 VS Code editing a Construct project using TypeScript code
VS Code editing a Construct project using TypeScript codeWhy use an external editor? It's similar reason to why we use JavaScript and TypeScript rather than inventing our own language. There are free, professional-grade tools already out there and used widely in the industry that are much better than we could develop ourselves. Using them means getting brilliant tools and allowing us to spend our limited development time on improving Construct rather than reinventing the wheel. So instead we've made sure there's a smooth development workflow to use an external editor like VS Code with Construct.
Why use TypeScript?
One of the main benefits to using TypeScript is the improvement to the developer experience. A big part of that is its ability to use type information to provide precise autocomplete. Normally as JavaScript is a dynamic language, code completion can't identify what type objects are, as it could depend on runtime details. Therefore tools like Construct and VS Code tend to guess at what should appear in the autocomplete list, either using tokens found in the same file, or just listing everything it could possibly be. This means autocomplete isn't very helpful for knowing what properties and methods are actually available.
 JavaScript autocomplete in VS Code, listing incorrect suggestions as it doesn't have type information.
JavaScript autocomplete in VS Code, listing incorrect suggestions as it doesn't have type information.Using TypeScript, tools like VS Code can identify the exact list of every available property and method, and no others. This helps make sure you get your code right and get the right spelling too.
 TypeScript autocomplete in VS Code, with the right list of suggestions based on type information.
TypeScript autocomplete in VS Code, with the right list of suggestions based on type information.TypeScript has a sophisticated type system that has been refined over the years since its launch in 2012, and it does a lot more than that. For example when setting properties that only allow certain strings, such as the Sprite blendMode property, it can suggest valid strings, thanks to the type definition files provided by Construct.
 TypeScript autocompleting valid strings for the Sprite blendMode property.
TypeScript autocompleting valid strings for the Sprite blendMode property.If you make a typo, normally you wouldn't find out until you previewed the project, ran the line of code, and then got an exception. However TypeScript is able to use type information to catch such mistakes in the editor, even suggesting the correct spelling.
 TypeScript identifying an error due to an invalid string assigned to the Sprite blendMode property.
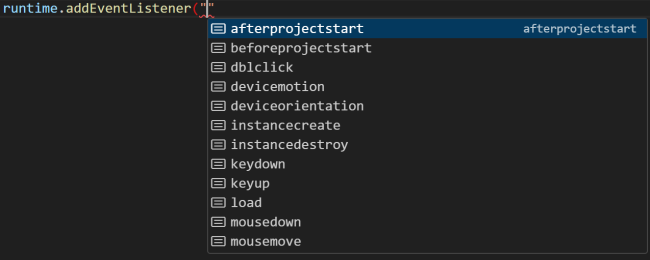
TypeScript identifying an error due to an invalid string assigned to the Sprite blendMode property.It goes further still, being able to suggest the available event names for addEventListener! It can similarly identify errors inside the editor if anything is wrong, helping you make sure your code is right before you even preview your project.
 TypeScript identifying available event names for addEventListener.
TypeScript identifying available event names for addEventListener.TypeScript also has comprehensive type definitions built-in for all browser features - so if you want to use WebSockets, WebRTC, IndexedDB, or any other browser APIs, that'll all autocomplete properly too.
Tools like VS Code use the type information to provide lots of other tools too, such as:
- Find all references: get an accurate list of everywhere something is used in your code.
- Go to definition: jump to where something is defined.
- Peek references/definition/etc: show an inline information window with details about the code without navigating away.
- Rename symbol: rename something and automatically update the codebase to refer to the new name.
- Lots more developer tools like refactoring, automatic code formatting, and more.
And one more thing we added in to help: Construct's type definition files include links to the official documentation and VS Code shows them for you if you hover something, providing a quick way to jump to the reference.
 Help links to Construct's official documentation showing up in VS Code.
Help links to Construct's official documentation showing up in VS Code.Workflow
Construct projects can be saved to a project folder on the local system (which we added a few years ago thanks to Chrome's support for the File System Access API). This lets you use an external editor like VS Code to edit the TypeScript (or JavaScript) files in your project. With VS Code you can use "watch" mode (Ctrl+Shift+B) to automatically compile TypeScript files to JavaScript whenever you save. Then in Construct you can enable Auto reload all on preview for your script folder, so every time you press preview, it will pick up any changed JavaScript files. So there's an easy workflow being able to edit a TypeScript file, save the changes, preview in Construct, and immediately see the changes.
Video guide
We also have a roughly 20 minute introductory video showing how to upgrade a small JavaScript project to TypeScript, and the difference in the coding experience, which you can find on YouTube.
Conclusion
TypeScript is a big improvement to the developer experience when writing code with Construct. Precise autocomplete is one of the biggest advantages, but its ability to catch errors in the editor, and provide lots of useful code editing tools, are also important improvements.
As a big test, we converted our Command & Construct game project to TypeScript, updating thousands of lines of code. It worked out great and helped show that TypeScript support is robust and can scale to larger codebases. In many cases only minor changes are needed, as TypeScript's ability to infer types means it often figures out types automatically without anything needing changing.
Some people still look down on web technologies for game development, but we've got news for them: JavaScript and TypeScript are fantastic technologies with a rich feature set, extraordinary performance, and a professional development experience, and the web platform is getting stronger all the time with improvements like Construct's new WebGPU renderer bringing modern high-performance graphics capabilities. Millions of developers who already have familiarity with JavaScript or TypeScript can jump in to game development re-using their skills with Construct. As industry-standard languages they're also used in lots of other tools, such as server-side JavaScript runtimes like Node.js, Deno and Bun, not to mention the web itself, giving you lots of options for tools and extensibility. As you use them you'll also be learning real-world skills that you can use in other projects or elsewhere in the industry - and perhaps even get a job working with them. So invest in yourself and give it a spin!
Learn more about how to get started with our tutorial Using TypeScript in Construct. If you want to get started with JavaScript, check out our free 13-part course Learn JavaScript in Construct, or see our quick start guide if you already know it. The TypeScript website is also a fantastic resource with lots of comprehensive documentation and guides, such as the TypeScript Handbook and TypeScript for JavaScript programmers. So there's plenty to help you along the way!